**UPDATE**
We’ve continued to improve this offering, and now our Floated Share buttons do even more! They come fully-loaded with a slew of great features:
- Optimized for Mobile
- Available in Giant Size
- Full Color Customization
- Custom Positioning
- Share Counts
- Smart Sort
- Conditional Share Counts & Advanced Display Rules
At Shareaholic, we want you to be even more successful. That being said, our mission has always been to help you drive more quality engagement and reach for your content across the web.
This is why, today, we are proud to introduce Floated Share Buttons App for your website, store and blog.

Turn on Floated Share Buttons now »
Two minutes is all you’ll need to make your site even more stunning.
Among the hundreds of thousands of sites powered by Shareaholic, floating share buttons has been one of our most requested features. So much so that one Shareaholic enthusiast figured out a way to create a cool floating bar with our plugin.
Now, we’ve made it 1-click easy — no code necessary — for all of our users to enable Floated Share Buttons.
Here’s a quick how-to for enabling Floating Share Buttons:
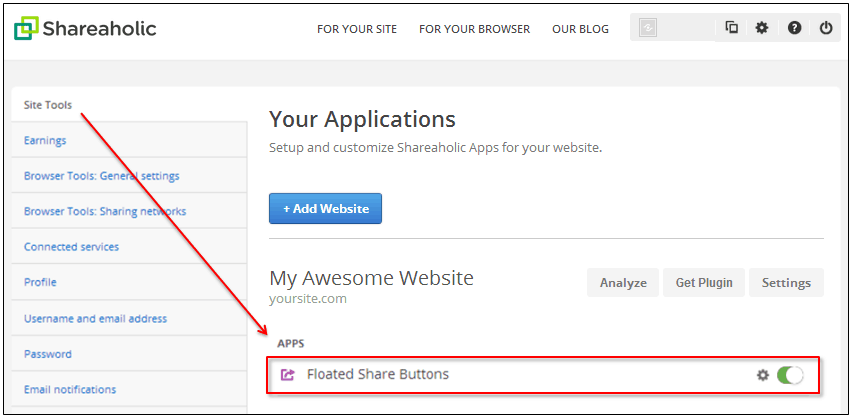
- As always, sign into your account (or, if you’re using one of our CMS plugins ex. WordPress or Drupal, click on “Edit General Settings” from within the plugin), and notice that Floated Share Buttons are now available.

- Toggle the little button on the far right to turn Floated Share Buttons on (green) or off (red).
- Hit the
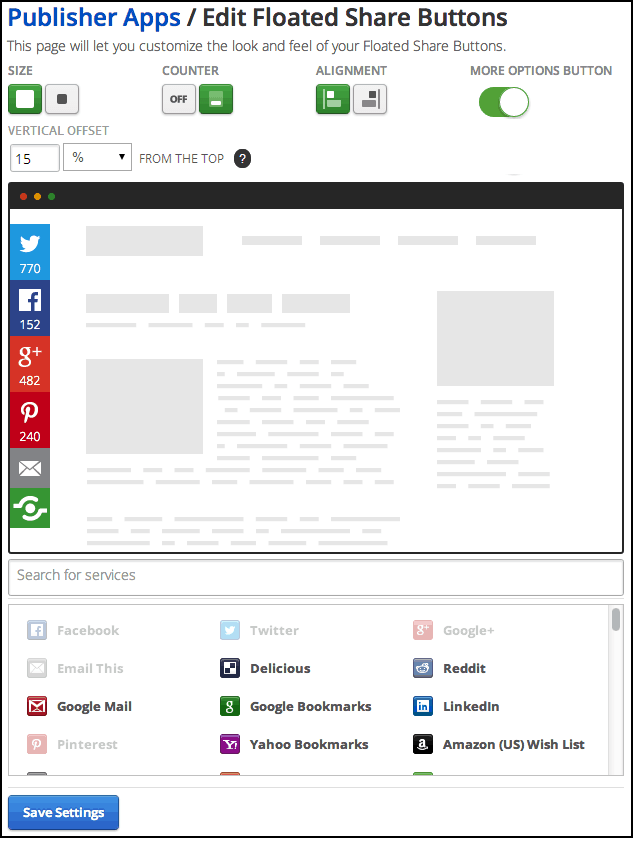
 icon next to the on/off option to configure settings and arrive here:
icon next to the on/off option to configure settings and arrive here:

- Want your share buttons to be just perfect on your site? Select your button size (normal/mini), activate share counts (or leave them off), and adjust bar alignment (left/right). Turn the “more options button” on (green) if you want to make it available to allow visitors to share to other networks, or turn it off (red) entirely. And if you want your buttons to look just right on your site, adjust their vertical offset to position them perfectly with your site’s theme.
- Customize the set of buttons you *want* to feature. At the bottom, find the social networks you love and click to add those buttons to your floating share bar. Select as many or as few as you like. p.s. our share buttons are 100% responsive, in other words they are “mobile- and tablet-friendly”.
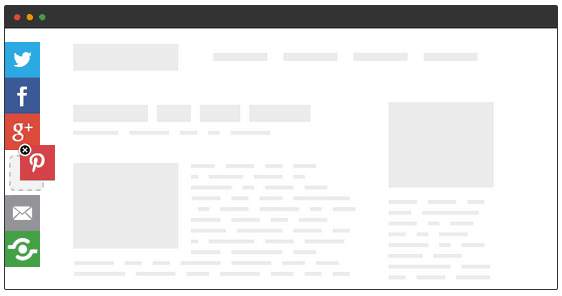
- Don’t care for certain share buttons? Deselect them by hovering over each one on the preview screen and clicking the little “x” to remove it.
- Want a specific share button to be the first one your readers see? Arrange your buttons in whatever order you like by hovering over each one you want to move, clicking-and-holding it, then dragging it to its desired position.

- Finally, when you are done, scroll down to hit “Save Settings,” and see the new buttons appear on your site. Pretty neat, huh?
Oh, and did I forget to mention this new feature is free? If you’re not a user yet, unlock our content amplification platform here. Otherwise, enable Floated Share Buttons now! Your readers will thank you for it with all the social shares in the world.
Turn on Floated Share Buttons now »
Two minutes is all you’ll need to make your site even more stunning.
In case you have any problems with this or want to ask a clarifying question, visit our helpdesk or leave a comment below! Standing by :-D
Update: Now you can disable floating share buttons on specific pages. Here are the instructions.
Update #2: Re-position your floating share buttons with our latest “Vertical Offset” feature. Read about it here.