![]() Are you a web designer or developer? Don’t forget to add Shareaholic to your Chrome browser!
Are you a web designer or developer? Don’t forget to add Shareaholic to your Chrome browser!
There are SO many amazing Chrome extensions for web developers that it was tough to choose just a handful to feature. The list below goes from the “concepting” stage all the way to testing and everything in between. Use these Chrome extensions to get inspired, create a design concept, choose pictures, tweak code and test your new site!
Web Designers & Developers: what other Chrome extensions do you love using on projects?
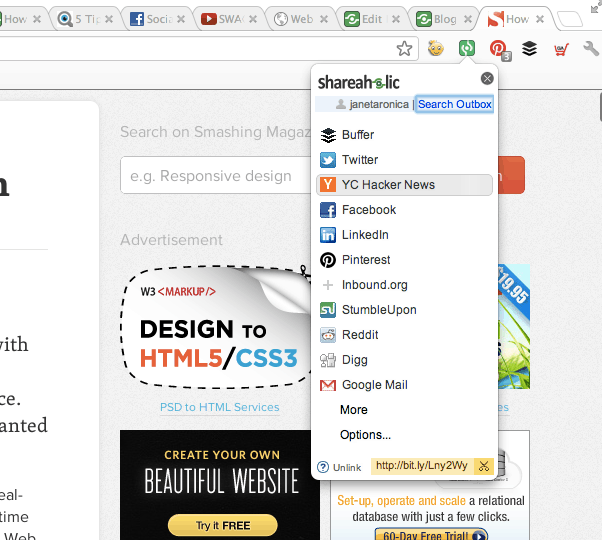
1. Shareaholic for Chrome
The Shareaholic Chrome Extension makes it easier than ever to share articles that intrigue you to your favorite social media services without having to leave the page you’re checking out. We support more than 250 social networks, including Hacker News.
Download Shareaholic for Chrome
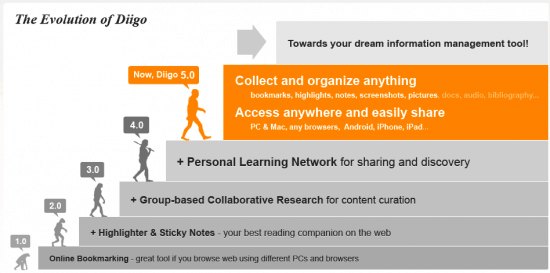
2. Diigo
I’ve been hearing about Diigo for a while and was excited to try it for myself. If you’re someone that’s always getting inspired by cool websites, images, design, quotes and more, then consider Diigo your digital “Inspiration Notebook.” Diigo will help you organize all of your design inspiration sans worrying about losing your notebook and saving scraps of paper. What the heck does Diigo mean, you ask? It stands for “Digest of Digital Information Groups and Other stuff.”
3. Microstock Photo Power Search Tool
Many web designers would agree that finding great stock photos is one of the most irritating and time-consuming aspects of web design. Use this Chrome Extension to search microstock on 5 of the top stock agencies, including Dreamstime, Fotolia, and Shutterstock.
Download Microstock Photo Power Search Tool
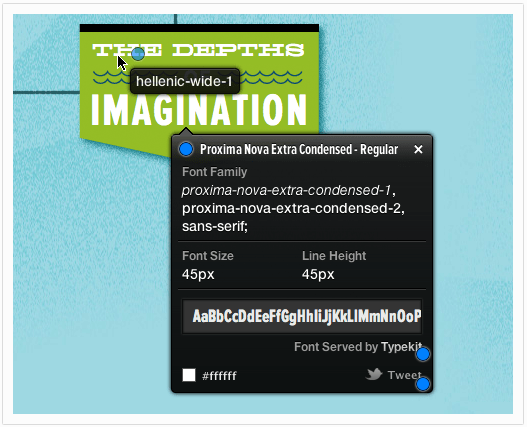
4. What Font
If you love fonts nearly as much as I do, you might become a little obsessed with this Chrome Extension. In my opinion, fonts can make or break a web design. Just hover your mouse over the font on any website to find out the font name, size and color too! Sounds like a new obsession to me.
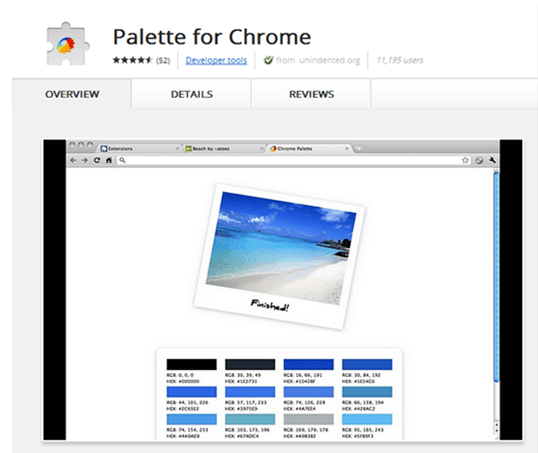
5. Palette for Chrome
Choosing the perfect color palette can be tough. How many times has one of your clients said “I love the colors in ABC’s website. Can you make mine like that?” Fear no more! With the “Palette for Chrome” extension you can easily click on a picture to get a fantastic color palette.
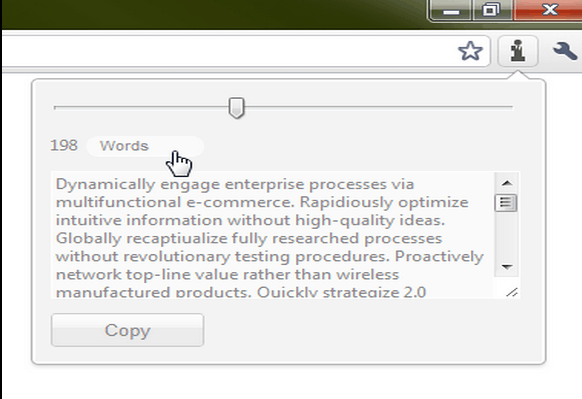
6. Corporate Ipsum
Need to populate your web design concept with text before sending it out to the client? Rather than the standard old “Lorem Ipsum” mumbo jumbo, use the Corporate Ipsum Chrome extension to populate your clients’ websites with corporate speak, buzzwords and copy that will make your design even more compelling and relevant.
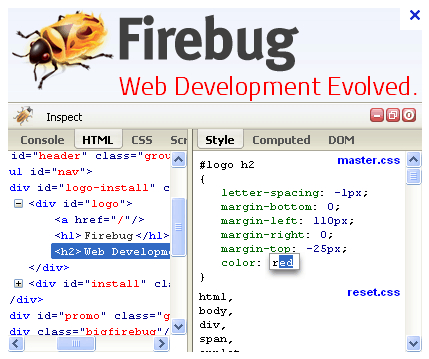
7. Firebug Lite
Most developers have been using Firebug for years, but they’ve most likely been using it on Firefox. Now you can use the “Firebug Lite” Chrome Extension to inspect HTML and DOM elements of any web page. Firefox is also a great tool to use when trying to “debug” your design.
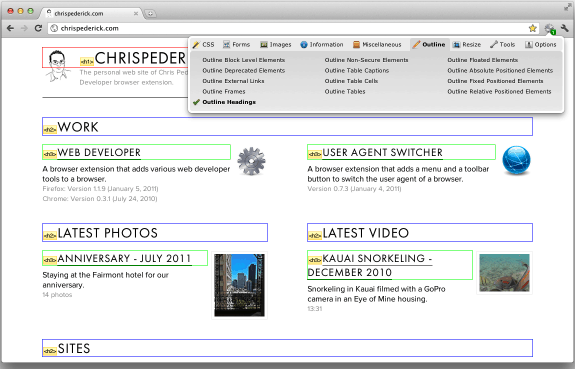
8. Web Developer
Add a toolbar to your Chrome browser that is full of useful web developer tools. Users can view and edit CSS, display image file sizes, display image elements and clear session cookies.
Download the Web Developer Chrome Extension
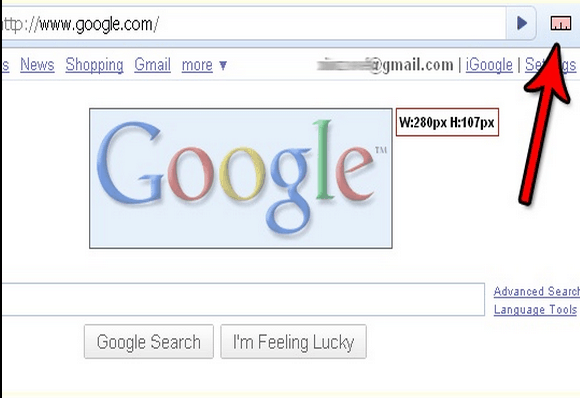
9. MeasureIt!
Need to figure out exactly how big an image is to see how it will fit into your design? Just drag your mouse across the image you’re interested in and this extension will tell you how big it is. A very helpful tool that eliminates the guess work when working with images!
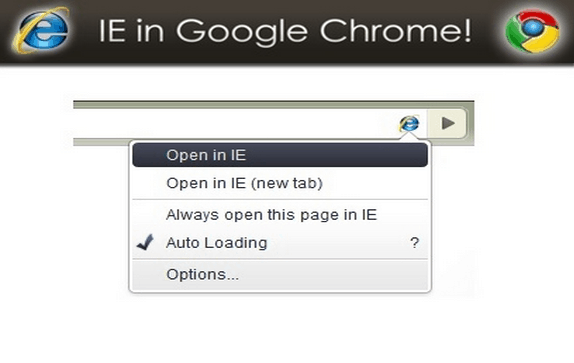
10. IE Tab
It’s hard to believe, but a majority of people still use Internet Explorer. Even if you haven’t used Internet Explorer in years, it’s crucial to test your website in it. Use the IE Tab Chrome Extension to test in IE without even using IE- love it!
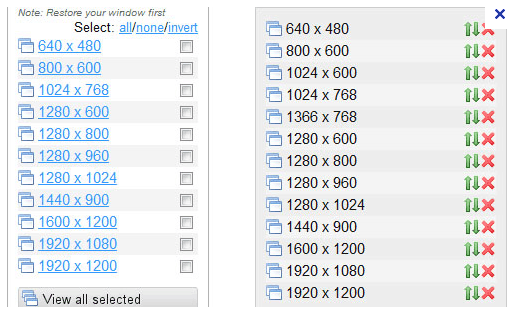
11. Resolution Test
Like testing in different browsers, it’s also important to test in different screen resolutions. With jumbo screens, double screens and mini-lap tops make sure your design looks great in all sizes!
What are your go-to Chrome extensions? Let us know in the comments!