Social media now drives 31.24% of overall traffic to sites. More surprisingly, Facebook alone made up nearly one-quarter of the total visits publishers received in December 2014.
As a blogger or brand marketer, it makes sense to optimize your visual assets to boost audience engagement and interaction with your social media posts.

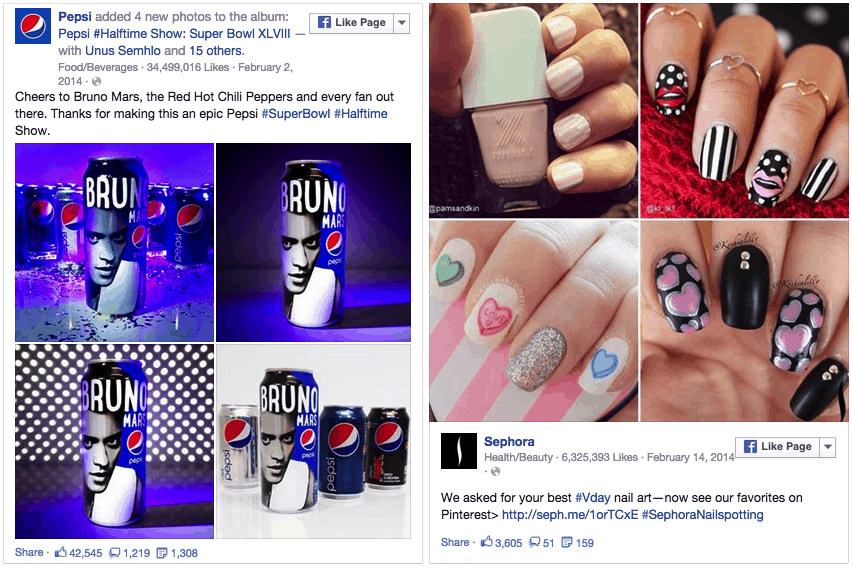
Need inspiration? Here are 26 creative examples of Facebook status updates from brands like Audi, Blackberry, Pepsi, Redbox, and Sephora.
Supported Image Sizes
When publishing to Facebook, you want to make sure each image displays well for your fans, friends and followers to see. Facebook officially supports the following widths for images and Nasim Mansurov, author and founder of Photography Life, points out that link thumbnails and profile pictures have pre-set dimensions too:
- Status update photos: 720 px, 960 px, 2048 px
- Cover photos: 851 px by 315 px
- Full Width Link Thumbnails: 484 px by 252 px
- Profile Picture in Header: 180 px by 180 px
Every day, users upload more than 350 million photos to Facebook. To support those files at scale, Facebook compresses the size of your images so they might not always be as crystal clear as the original. That said, compliance with its supported photo sizes allows you to ensure the visuals you upload look as good as they can be.
The company advises, “If you use a 2048 px photo, make sure to select the High Quality option when you upload it. To avoid compression when you upload your cover photo, make sure the file size is less than 100 KB.”
Resizing Visual Assets
To resize your photos without negatively impacting their quality, wedding photographer Trevor Dayley recommends using Lightroom, Photoshop or BlogStomp.
For Lightroom, Dayley instructs:
- Go to the options under Imaging Sizing.
- Choose “Resize to Fit.”
- Then click the drop down box and choose “Long Edge.”
- Type in 2048* and make sure pixels is selected.
- Save your settings as a User Preset for exporting images by clicking the “Add” button in the bottom left corner. This allows you to easily use the same settings in the future.
In Photoshop, the quickest way to resize an image starts with:
- Viewing the top menu and clicking “Image.”
- Select “Image Size” from the drop-down menu.
- Make sure the box for “Constrain Proportions” is checked. This ensures the height also resizes when you adjust the image’s width.
- Then, select 720 px, 960 px or 2048 px for your file width
- Click “Ok” to confirm.
For BlogStomp, Dayley advises:
- Click the drop down on the bottom to choose to “Edit (or create) Your Styles.”
- When the settings box pops up just choose the Image Width to be 2048.*
- Give your new style a name and save it.
- Then make sure to select your new style from the drop down box before choosing the images you would like to stomp.
* This, of course, only works if your image is already close to or larger than 2048 px in width. Resize your image to the nearest supported width, if possible. In most cases, you want to shrink the image; enlarging it may make the image look worse.
In case you do not own any of those programs, Pic Resize is a free and simple online tool for cropping, resizing and adding special effects to any of your images.
Also, when you do post anything to Facebook, make sure it is something your fans will actually love. Irrelevant or low-quality content will drown in the overflowing sea of status updates on users’ News Feeds. When you do decide to share a neat photo or image, make sure it is appropriately sized and that it is an awesome visual people will happily “like” and “share.”
What other Facebook tips or tricks do you have up your sleeve?
Screenshots from: Pepsi, Sephora
Shareaholic helps you be better at social media. Get our social share buttons.