Photo Credit: Jhaymesisviphotography via Compfight
You’re on the subway, browsing your phone and trying to avoid awkward glances with the person closely pressed up against you. You scroll through your Twitter stream and one tweet catches your eye. You click.
The display is all of a sudden is too tiny even for ant eyes. You resort to the pinch and scroll, which always cuts off a word or two on either side. You think, “is this tweet really worth it?” You continue reading and reach the end of the end of the article.
“You may also like:” the site suggests, but there is no way you are putting up with the pinch and scroll for another minute. You click away. The end.
This is what happens to your readers if you don’t have a mobile-friendly site. They get frustrated, lose interest and leave your page, making your bounce rate skyrocket.
Back in October, we saw that almost 10% of the traffic to our publisher network of 200,000 websites and blogs was from mobile devices—and it’s growing. You need to be prepared for mobile visitors on your own blog. After you’ve spent a ton of time designing a professional blog, engaging readers with fabulous content and networking on social media, you don’t want people bouncing away from your site because of the dreaded “pinch and scroll.”
Luckily, there is a way to optimize your site without developing a whole app or separate mobile page: you can implement a responsive design on your main site. To help you figure out if it’s right for your blog, here answers to the five most basic questions about responsive design.
1. What is responsive design?
A responsive design is a type of blog layout that adapts to whichever device you are viewing the content on. For example, if you’re viewing a website on a wide-screen display and a tablet, the layout will expand to fit the wide-display and shrink to fit to the tablet. With a responsive design, your website’s design will fit in any size browser window—whether it is on desktop, tablet or phone.
If you want to see some awesome responsive designs in action, check out this website.
2. What’s the difference between responsive design and a mobile website?
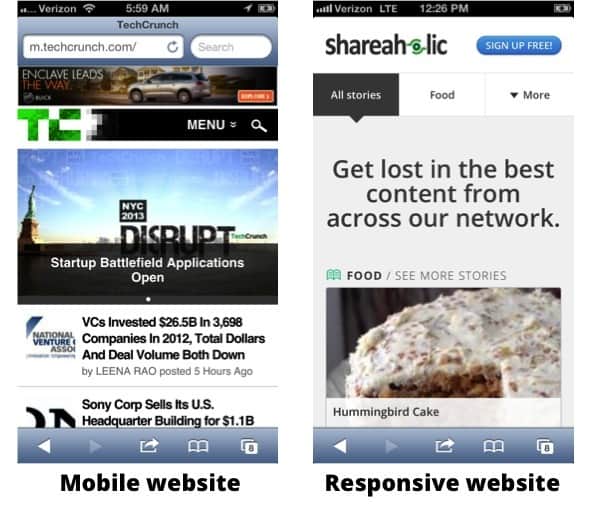
A mobile website and a responsive website are completely different. A mobile website is designed specifically for mobile devices—if you view a mobile website on a desktop, it won’t be formatted correctly. If you type the main domain in your URL window, you’ll usually be redirected to a subdomain with a “m.” before the rest of the domain name.
A responsive design on the other hand, can be formatted for any device. It isn’t a redirect from your main page—your main website will be available to all visitors, mobile or desktop.
Here’s an example to illustrate the difference:
3. What are the advantages of a responsive design?
Having a responsive design can be incredibly beneficial to you. Here are a couple reasons why:
- Mobile analytics will already be integrated with everything else. All you have to do is segment out mobile traffic if you want to dig deeper. With all of your analytics rolled together, you’ll get a more complete picture of how your blog traffic is doing.
- There’s little maintenance. If you’re not a coding genius, a responsive design is for you. Once it’s all set up, it requires very little upkeep because it’s a derivative of your main site.
- A responsive design can help your SEO. Though it’s not the single determinant of a page-one ranking, Google does favor responsive designs because your website are housed under one domain. (Source)
- Your blog’s brand will be consistent, no matter how readers are viewing it. Your raving fans returning day after day will feel right at home, no matter which device they are using. This is crucial to developing a tight-knit community and growing your blog audience.
4. What are the disadvantages of a responsive design?
Though a responsive design is incredibly useful and needed, there are a few drawback to using one:
- It can increase page load time. Because your browser is loading all formatting options before choosing to display one according to the browser size, your page load time could slow. Also, all of the elements on your page are simply scaled down, not resized, so it can take longer for your blog to appear than on a mobile-only site.
- You also have “less control” over your blog. With separate mobile-only and desktop only sites, you can personalize content to suit mobile devices. With a responsive design, you only have control over what the page looks like.
- It can get expensive and time-consuming to develop. If you’re hiring a designer to create a responsive design for your website, it takes a while for them to create a ton of different options based on what size window you’re browsing in—meaning more money out of your pocket.
5. Where you can get a responsive design?
If you’re definitely sold on getting a responsive design, there are quite a few options for you. If you’re on WordPress, we have a post of the best responsive themes for you, and you can find more in the WordPress directory. On Blogger, you can choose one of the Dynamic templates for a responsive design, but keep in mind that most of the pre-made templates have a separate mobile website built in as well. You also have the option of hiring a developer to do the design for you.
If you’re still not convinced you want a responsive design and you’re on WordPress, check out WP Touch—it’s an extremely popular plugin that creates a mobile site for your blog.
Ultimately, having a responsive design is still hotly debated. For our company’s website and blog, a responsive design was the best choice. When we released Shareaholic Channels in November, we knew that people would want to discover awesome content from our publisher network on the go. We wanted readers to have a consistent experience, no matter which device they were using, so we chose to go with a responsive design.
If you’re interested in learning more about responsive designs vs. mobile-only sites, check out these awesome articles by Tom Ewer and Danny Brown—you’ll get an even better picture of this debate.
Is responsive design a fit for your blog? If you’ve already chosen a mobile-only or responsive design, why did you do it? I’d love to hear your thoughts in the comments!