Photo Credit: Www.CourtneyCarmody.com/ via Compfight cc
The internet is becoming more and more visual every day. On social media, we’ve seen Pinterest’s traffic skyrocket, Facebook’s Edgerank favor photos, and Twitter and Instagram go head to head over Twitter cards. All the content that people read online is increasingly more focused on being visually appealing.
And your blog isn’t the exception. Even if you’re a master wordsmith, you should always be using images on your blog to engage your readers and make it easy for them to share your content on visually oriented social networks. To help you figure out how to effectively create and use images on your blog, here are some tips:
Creating Images
If you want to have original images on your blog, but you’re not a first-class photographer, you’re in luck. There are a ton of tools out there that anyone can use. Here are my favorites:
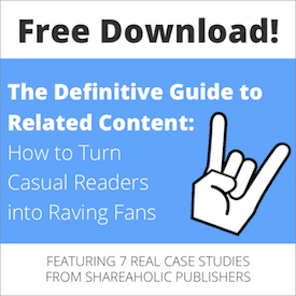
- PowerPoint – I’ve professed my love for PowerPoint in a previous post, but I thought it still deserved its own bullet point since we use it all the time at Shareaholic. We’ve created pins, Facebook cover photos and even an eBook with PowerPoint—it’s incredibly easy-to-use and the images you create still look very professional (see an example of what you can make below!). I’d recommend using PowerPoint for creating graphics, icons or badges—if you’re looking to do high-quality photo editing, it’s not the right tool for you. If you want to learn how to use PowerPoint to create images for your blog, check out this awesome tutorial by HubSpot.

- PicMonkey – If you are trying to edit high-quality photos, create collages or just to hide a blemish or two, you have to check out PicMonkey. They have a ton of free options to help you create beautiful photos for your blog. (If you’re constantly editing photos for your blog, you might think of paying for the premium features.) The best part about this tool is its interface—like PowerPoint, PicMonkey is incredibly easy to use. Here’s an example of something you can make with the tool:

Just a quick picture we made with PicMonkey to celebrate our founder’s birthday on our Facebook page!
- Iconify.it – Ever want to make a quick logo or icon for your blog? I recently stumbled upon Iconify.it—they have free vector downloads that are perfect for making logos, header images, social connection icons or anything else you may need. Vector images are flat images that can be resized to any size and still maintain their shape and resolution. Using them can be a great way to appear professional without having design chops.
Icons by Iconify.it
Finding Images
You don’t always have to create an image for your blog posts—there are already a ton of images online that are free to use.
The catch? You have to make sure you are only using images that you have permission to use. This means that you need to be buying stock photos or using Creative Commons images (free photos and graphics that have been licensed by their creators to be reused, reworked or shared).
I’d highly recommend the second option when you are building up your blog presence—9 times out of 10, you’re going to find what you need for free with a Creative Commons tag. That being said, if you’re using Creative Commons images, you need to be sure to properly attribute them to their author.
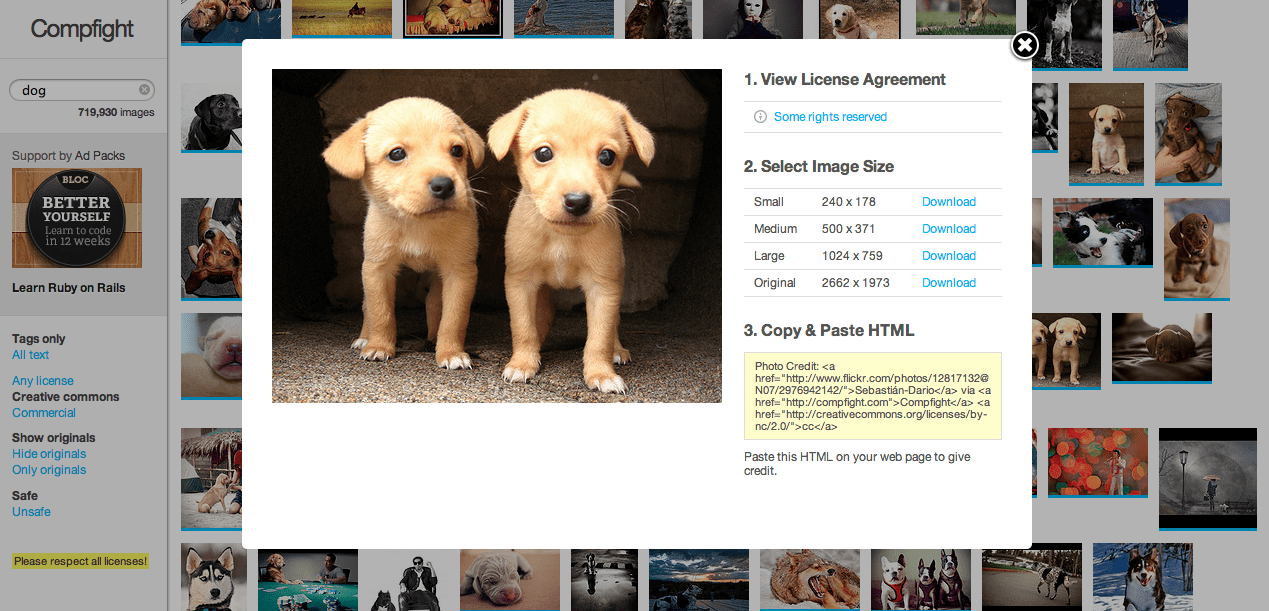
Enter, Compfight, one of my absolute favorite blogging tools. You can search for Creative Commons images and easily filter the results by the type of license.
Once you find a photo you want to use, they even put together the attribution for you to use—all you have to do is copy and paste it in the image caption. It couldn’t be easier to find photos for your blog.
Placing Images on Your Blog
Once you’ve found an image to use or made one yourself, you’re still not done–you still have to get it up on your blog. Though it may seem like you could just upload an image and place it anywhere you like, there are some best practices around image placement:
- Place one image above the fold. You want to grab your readers’ attention immediately with a relevant and engaging image, so make sure your image is fully visible without having to scroll.
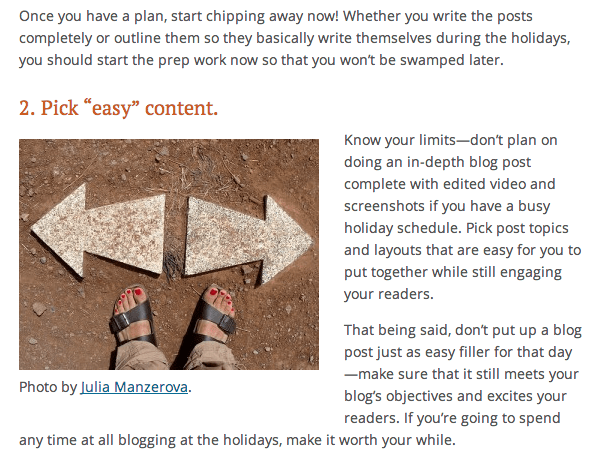
- Align images to the center or right of your post. This will make it easy for your readers to follow along. If you left-align your images, you’re breaking up the left margin (your readers’ point of reference) and it’s much harder to follow along with the text. See what I mean?
Ultimately, your images should enhance the content on your blog, not distract from it.
Optimizing Your Site for Images
There are also a bunch of little tweaks you can make to your images, posts and layout to get even more engagement. Here are some rules you should always follow:
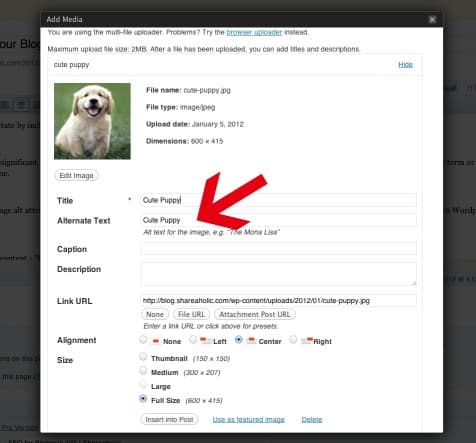
- Set the image’s alt tag to be found by search engines. Alt tags assign text to describe your image—if your browser can’t load the image, the alt tag will show up. This is also a small, but important, part of your SEO activities since alt tags allow the images to be found by search engines. If you’re on WordPress, you can set the alt tag here:
- Upload the exact file size you need to cut down on load time. There’s no point in uploading a 1000 x 1000 pixel image if you only need it at 300 x 300. Before uploading a photo, make sure it’s the size you want. Larger files increase your page’s load time, which could mean a reader exits your site because it’s taking too long to load.
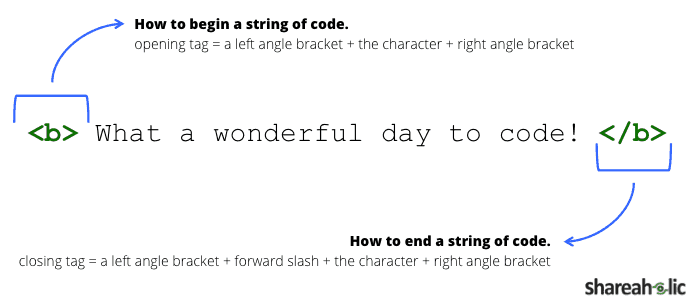
- Brand your images with your blog’s URL or logo. Though you know that you need to properly attribute images, not everyone on the internet does. By branding your images with your URL or logo, you will be credited with the photo no matter where it appears online. Here’s an example of a branded image we used in our HTML 101 post recently:
- Use featured images on your blog’s homepage. Using featured images on your home page is a great way to hook your readers in right away. They also are pulled into social media when people share your posts—Facebook, LinkedIn, Twitter, Google+ and Pinterest all pull images from your post. Not sure how to get featured images set up on your blog? Check out this post.
- Make it easy for them to share to visual social networks with share buttons. Whether you put them directly on the image or at the bottom of your post, you should always make it easy for your readers to share your post to visual social networks like Pinterest. Though a bit biased, I’d highly suggest Shareaholic’s share buttons. Not only are they easy to install and use, but they also come with other blogging tools you would like—Recommendations (a related content widget), Shareaholic Analytics, and more!
Having images on your blog on your blog is incredibly important to your success, but it’s not always as easy as it seems. Now, you’re prepared to have some awesome images on your blog that can help drive you traffic and engagement on your posts—so go get started!
How do you use images on your blog? Share your tips and tricks for creating, finding and optimizing images on your blog in the comments!